I haven't been on here in ages and suddenly discovered that my cuticle page is going quite well (
Cuticle explanation). I actually managed to end up on my own blog because I was writing up a paper on the bizarre cuticle of the larval
Liphyra brassolis and was unsure about some of the terminology I used. Because I was looking into starting a new blog, I thought I might as well just keep adding to this old fart.
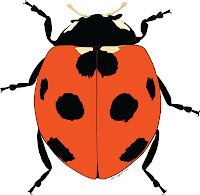
On my last visit to Harvard's Museum of Comparative Zoology (ages ago) I had a small presentation of some of my illustrator drawings. I spent 8 hours drawing up some of the techniques I use by illustrating an Orchid bee. The drawing style is not much different than that presented in for the ladybird (
Ladybird), but it is a bit more intricate and I have started using a layer of gradient colours on top of my usual more simplistic three tone shading. The final result after 8 hours is the image below. Since it was for the presentation and not for publication I never gave the image the final touches to the hind leg, the tegula, the eyes and the wing, but it is as done as it will I have time for.
Like all of my drawings they start of from an image or from a series of images if I am redrawing specimens to show multiple facets only certain methods can reveal. I will post some of my larval drawings soon but they will soon be going into press so I will have to wait for them to be published first. If you want to see other stuff I have done check my publications in my in my references page.
Below is a series of images showing my different layers. I am sure any experienced AI (Adobe Illustrator) user can go on and on about layers and how best to arrange them. for me it is as much about making the drawing easier to tackle when I am getting ready to make the images into plates for publications. Simple things like having all your arrows, scale bars and, image numbers and abbreviations on a single layers saves a lot of time. Especially when a reviewer or co-author decides an extra image should be included or somethings should be labelled differently. I also try to consistently have an outline, base, three shadow layers and a gradient layer for every section. Below you can see my different layers, all 14 of them. This is a quick run through and not all steps may be given.
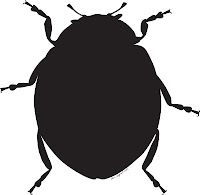
Images 1-2
As you can see in image 1 and 2 the base like in the ladybird is an outline that is then blackened.
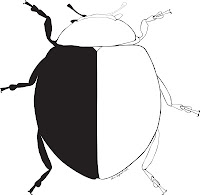
Image 3
In image 3 I then include all the individual parts and the gap between these actually become the outlines. I do this because I feel I get better control over line width but I admit this is most likely not necessary anymore because of the line width tool in C6.
Images 4-5
In images 4 and 5 I am adding my typical shadow. I will always minimally use 3 layers and this is almost always the same as the base colour but the blending mode is set to multiply. I like this as the black of the base shines through meaning I don't have to worry about the shadow at the edges.
There is a missing step here where I add two layers of radial gradient shadows. In essence all I do is select the base layer copy and past it to the front and and then make sure the circular gradient reflects where I think the light source comes from. Sometimes I will add multiple radial gradient on top of each other if i find it necessary.
Image 6
In image 6 I am adding hairs which there are a lot of good tutorials for elsewhere. Basically i make an art pattern brush and individually brush on the hairs where I think they should be.
Images 7-13
I am basically repeating the steps mentioned above on shapes that are on top.
Image 14
The difference is not that big but I have added one big gradient on top of the whole beast so I could get a light difference between the front and rear.
I hope you liked the drawing. if you feel there is anything missing or have any question just add.
I am also, as mentioned earlier hopefully going to start a new page on my Lego escapades. It will mostly be about how I try to incorporate my passion for Lego into my entomological work. Lately I have also started to challenge my self with the mixels Lego series. They are great for making bugs.